Qt for Python はじめてのダイアログ
簡単なGUI(グラフィカル・ユーザー・インタフェース)を作ってみます。このサンプルはウィンドウ作成・実行、ボタンの動作などのイベント処理、ボタンなどのレイアウトというQt for PythonでGUIを作成するための基本となる処理でできています。
HelloWorld.pyの作成と実行
「HelloWorld.py」というファイルを作成して以下の様なPythonのコードを書きます。下記のリンクからダウンロードすることもできます。
# -*- coding: utf-8 -*-
# Qt for Python のクラスを使えるようにする
from PySide2.QtWidgets import *
# 自作ダイアログクラス
class MyFirstDialog(QDialog):
# ウィンドウの初期化処理
def __init__(self, parent=None):
# ベース・クラスの初期化
super(MyFirstDialog, self).__init__(parent)
# ウィンドウタイトルを設定
self.setWindowTitle("My First Dialog")
# レイアウトを使ってラベル、エディットボックス、ボタンを配置
myLabel = QLabel("Please type something.")
self.myLineEdit = QLineEdit("Hello World!")
myButton = QPushButton("Push!!")
# ボタンが押された時の処理を設定
myButton.clicked.connect(self.myButtonClicked)
# 縦方向レイアウトを使ってラベル、エディットボックス、ボタンを配置
layout = QVBoxLayout()
layout.addWidget(myLabel)
layout.addWidget(self.myLineEdit)
layout.addWidget(myButton)
self.setLayout(layout)
# ボタンが押された時の処理
def myButtonClicked(self):
# メッセージボックスを表示
QMessageBox.information(self, "Message", self.myLineEdit.text())
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
# 自作ダイアログをインスタンス化して表示
ui = MyFirstDialog()
ui.show()
app.exec_()
このファイルをダブルクリックするか、以下の様にコマンドプロンプトで実行すると作成したウィンドウが表示されます。
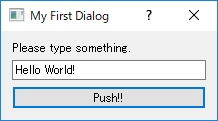
 表示されるウィンドウ
表示されるウィンドウ「Push!!」と書かれたボタンを押すとメッセージボックスが表示されます。ウィンドウを閉じるには右上の「✕」ボタンを押します。
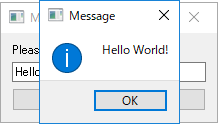
 ボタンを押した状態
ボタンを押した状態HelloWorld.pyの内容
HelloWorld.pyの内容を見ていきます。HelloWorld.pyはウィンドウの作成・実行、ボタンの動作などのイベント処理、ボタンなどのレイアウトというGUIを作成するための基本となる処理でできています。
PySide2のインポート
# -*- coding: utf-8 -*-
# Qt for Python のクラスを使えるようにする
from PySide2.QtWidgets import *
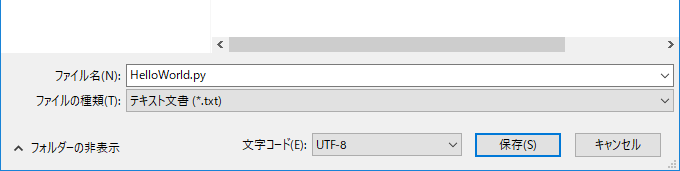
「# -*- coding: utf-8 -*-」はこのPythonファイルがUTF-8エンコーディングであることを示しています。メモ帳を使っている場合はファイル保存時に「文字コード」として「UTF-8」を選ぶとファイルをUTF-8エンコーディングで保存できます。
 メモ帳でUTF-8でファイルを保存
メモ帳でUTF-8でファイルを保存その次のimport文でQt for Pythonの主要モジュールである「PySide2.QtWidgets」の中にある全てのクラスを使用できるようにしています。
ウィンドウを表すクラスの作成
# 自作ダイアログクラス
class MyFirstDialog(QDialog):
# ウィンドウの初期化処理
def __init__(self, parent=None):
# ベース・クラスの初期化
super(MyFirstDialog, self).__init__(parent)
# ウィンドウタイトルを設定
self.setWindowTitle("My First Dialog")
この例ではQDialogを元に自作ウィンドウを作っています。QDialogを継承して「MyFirstDialog」クラスを作成しています。
初期化処理は「 __init__」メソッドで行います。引数であるparentは親ウィンドウを表しています。まずベース・クラス(つまりQDialog)の初期化を「super(MyFirstDialog, self).__init__(parent)」で行い、その後でウィンドウのタイトルとして「My First Dialog」を設定しています。
ウィジェット(部品)の作成
# レイアウトを使ってラベル、エディットボックス、ボタンを配置
myLabel = QLabel("Please type something.")
self.myLineEdit = QLineEdit("Hello World!")
myButton = QPushButton("Push!!")
この例ではラベル、ラインエディット(文字列入力用のウィジェット)、ボタンを作成しています。
コンストラクターに文字列を指定することで表示文字列を指定します。
ラインエディットは後のイベント処理で他のメソッドからもアクセスされるので「self.」を付けてメンバー変数にしています。
ボタンを押した時の処理の作成・設定
# ボタンが押された時の処理を設定
myButton.clicked.connect(self.myButtonClicked)
ボタンが押された時の処理を設定しておく必要があります。Qt for Pythonでは「シグナル-スロット」という仕組みでイベント処理を行います。
ウィジェットにはあらかじめ「シグナル」と呼ばれるメソッドが用意されているので、シグナルのconnect()メソッドを使ってそこにスロットと呼ばれる関数・メソッドを接続します。
# ボタンが押された時の処理
def myButtonClicked(self):
# メッセージボックスを表示
QMessageBox.information(self, "Message", self.myLineEdit.text())
スロットは通常のメソッドとして定義します。この例では「myButtonClicked」という名前のメソッドとして定義しています。
ウィジェット(部品)の配置
# 縦方向レイアウトを使ってラベル、エディットボックス、ボタンを配置
layout = QVBoxLayout()
layout.addWidget(myLabel)
layout.addWidget(self.myLineEdit)
layout.addWidget(myButton)
self.setLayout(layout)
Qt for Pythonでは一般にレイアウトと呼ばれる仕組みでウィジェットを配置します。ここでは垂直にウィジェットを並べる「QVBoxLayout」を使ってウィジェットを配置しています。
QVBoxLayoutを作成して、作成済みのウィジェットをaddWidget()で追加していきます。最後に(QDialogから継承された)クラス自身のsetLayout()でレイアウトをウィンドウに設定します。
QVBoxLayout以外にも、ウィジェットを水平に並べる「QHBoxLayout」、格子状に並べる「QGridLayout」、ラベル:入力という形式に特化した「QFormLayout」、ページを重ねられる「QStackedLayout」などがあります。一般にはあまり使われませんが「setGeomeatry」メソッドを使用することで絶対値でのウィジェット配置も可能です。詳しくは「Qt for Python でのレイアウト方法」を参照してください。
ウィンドウの実行
# -*- coding: utf-8 -*-
# Qt for Python のクラスを使えるようにする
from PySide2.QtWidgets import *
# 自作ダイアログクラス
class MyFirstDialog(QDialog):
# ウィンドウの初期化処理
def __init__(self, parent=None):
# ベース・クラスの初期化
super(MyFirstDialog, self).__init__(parent)
# ウィンドウタイトルを設定
self.setWindowTitle("My First Dialog")
# レイアウトを使ってラベル、エディットボックス、ボタンを配置
myLabel = QLabel("Please type something.")
self.myLineEdit = QLineEdit("Hello World!")
myButton = QPushButton("Push!!")
# ボタンが押された時の処理を設定
myButton.clicked.connect(self.myButtonClicked)
# 縦方向レイアウトを使ってラベル、エディットボックス、ボタンを配置
layout = QVBoxLayout()
layout.addWidget(myLabel)
layout.addWidget(self.myLineEdit)
layout.addWidget(myButton)
self.setLayout(layout)
# ボタンが押された時の処理
def myButtonClicked(self):
# メッセージボックスを表示
QMessageBox.information(self, "Message", self.myLineEdit.text())
これで自作のウィンドウを表すクラスができました。
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
# 自作ダイアログをインスタンス化して表示
ui = MyFirstDialog()
ui.show()
app.exec_()
アプリケーションを実行するにはQApplication()でアプリケーションのインスタンスを作成し、自作のウィンドウを表示してから、アプリケーションのexec_()メソッドを呼び出します。